Wordpress Mega超级大菜单插件Ubermenu
 Ubermenu是一个用户友好的、可高度定制响应式的Wordpress超级大菜单插件,工作原理与Wordpress 3菜单系统类似,强大到可创建任意形式的菜单。
Ubermenu是一个用户友好的、可高度定制响应式的Wordpress超级大菜单插件,工作原理与Wordpress 3菜单系统类似,强大到可创建任意形式的菜单。
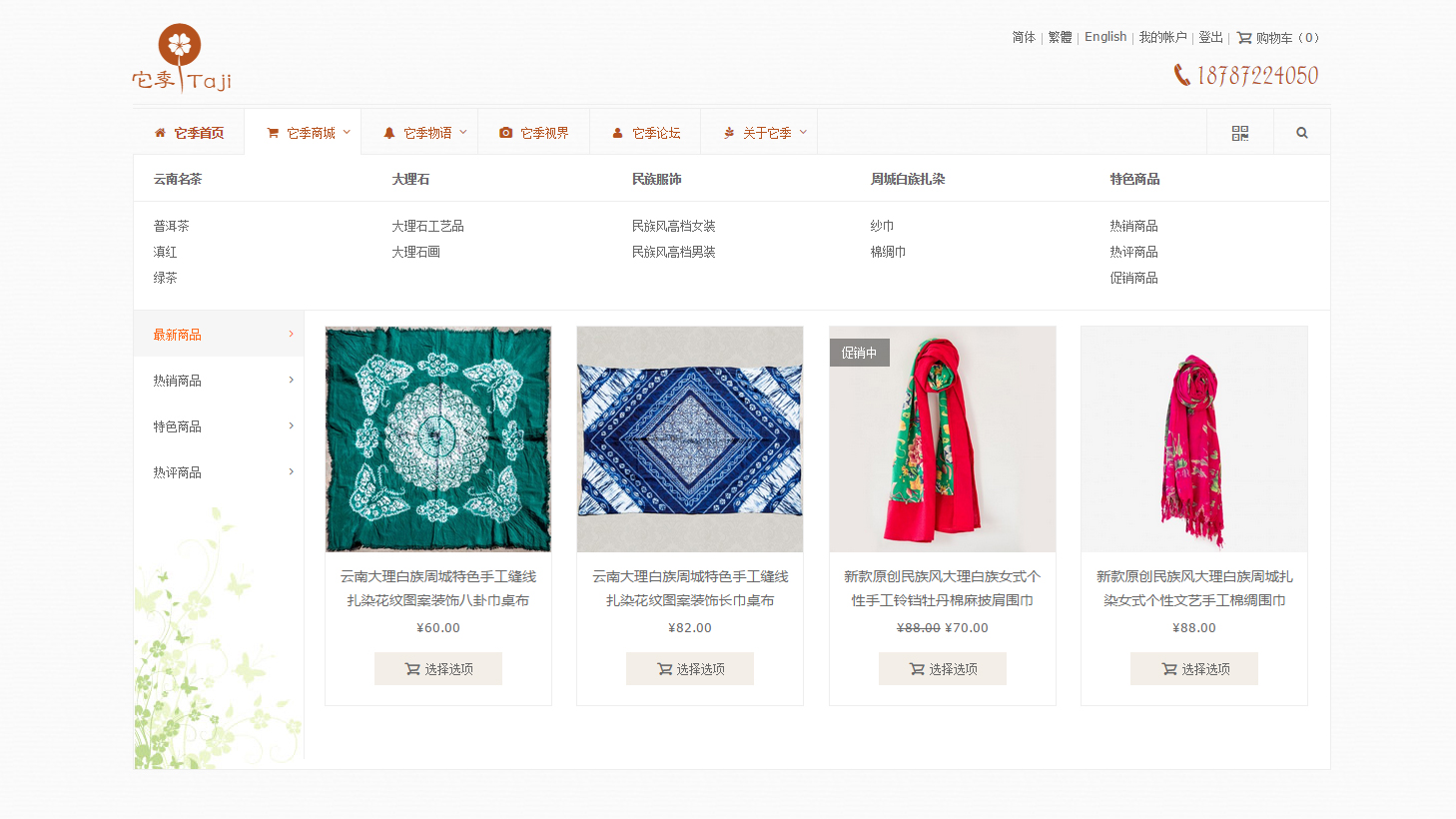
萨龙龙使用Ubermenu也是因为设计它季商城时才开始了解和使用,它季商城首页内容很少,没有调用任何文章、画廊或商品,所以想在菜单中调用这些内容,以让首页保持更新的状态,同时让首页保持简洁的同时更加大气、华丽。
Ubermenu虽说使用简单,但还没有中文语言包,所以对于英文不好的朋友还是很难驾驭,即使有中文版本,在使用之前也需要学习,而今天我们先介绍下Ubermenu。
一、Ubermenu高级组件
- Row(行)
- Column(栏或列)
- Horizontal Divider(水平分隔线)
- Custom Content(自定义内容,可以添加任意形式的内容到菜单中,支持HTML、JS和PHP)
- Tabs Block(TABS选项卡)
- Dynamic Posts(动态文章,动态的文章列表插入到 菜单中)
- Dynamic Terms(动态项,动态生成分类/类别的内容)
- Menu Segment(菜单部分,一个单独的菜单插入菜单树)
- Widget Area(小工具区域,Ubermenu可以生成边栏,将小工具添加到其中,可以插入到菜单中)
通过以上组件,我们可以为WP创建任意组合的菜单,功能强大到你无法想象。
二、Ubermenu的特点[ssyellowlist]
- 快速开发大型菜单,内容可以包括页面、文章、分类、自定义链接等任何内容
- 与Wordpress 3以上版本的系统直接集成,可工作在大多数Wordpress 3菜单的主题上
- CSS3下拉效果:Shift Up, Slide Down, Fade, or None
- 可设置点击或是鼠标经过触发
- 可以轻松把单独的图像或有图像的文章添加到菜单中,也可以使用TimThumb剪裁图像
- 可以为菜单项目添加描述
- 可以创建纯图像的菜单
- 可以为菜单添加自定义字体图标
- 完美的响应式布局
- 标准的触摸体验,跨平台触摸支持(包括iOS、Android和Windows 8等)
- 可为子菜单添加“Close”按钮
- Tabs选项卡可以面向左,右,顶部或者底部面板的内容
[/ssyellowlist]功能实在是太多了,要用列表列出来没法完成,先列出些主要的功能。
三、Ubermenu两部分设置
1、在后台——外观——Ubermenu中是Ubermenu主要的设置面板,控制着Ubermenu影响哪个菜单,以及菜单的基础配置、样式、布局、描述等设置;
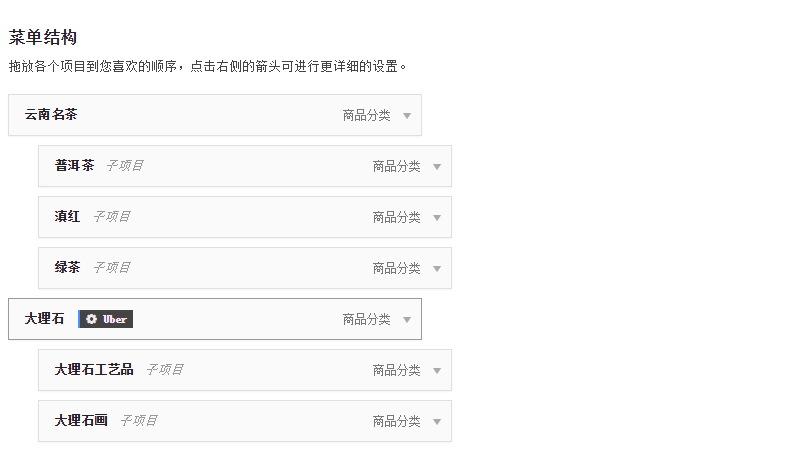
2、在后台——外观——菜单中,Ubermenu设置面板隐藏在每一个菜单上面

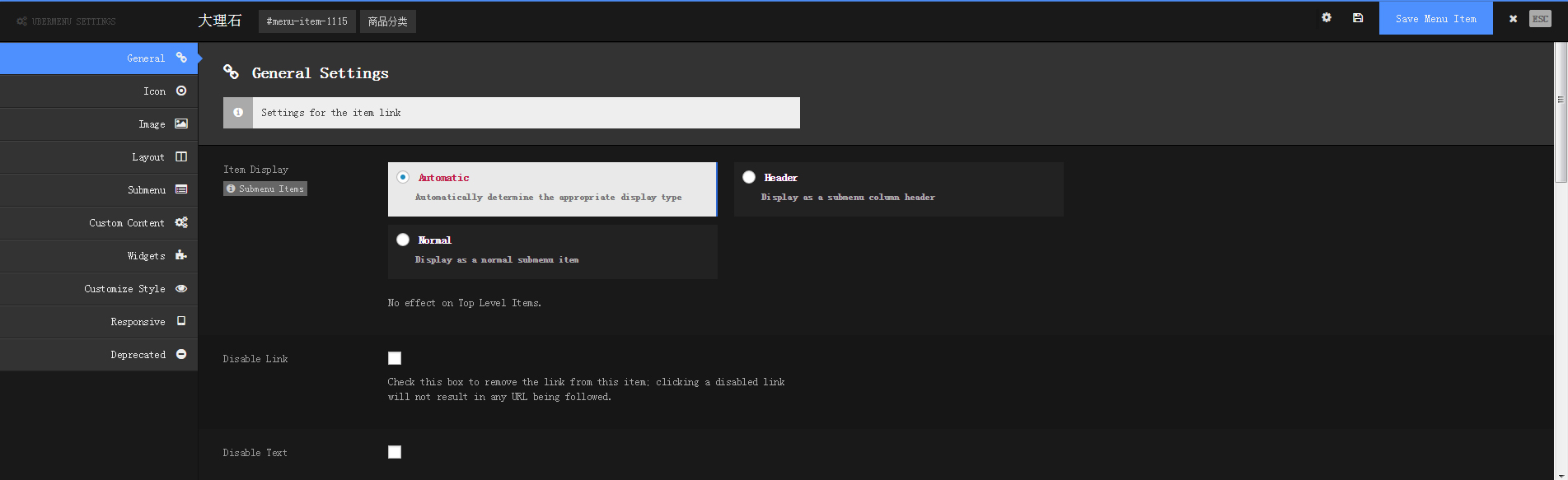
点击“Uber”这个按钮时,将弹出针对当前菜单的一个设置面板,设置选项包括:常规、ICON图标、图片、布局、子菜单、自定义内容等。

Ubermenu在菜单上的设置选项,对于前台菜单的显示起到绝对性的作用。
萨龙龙花了两三天时间专门研究了一下Ubermenu才慢慢的上手,了解到各个不同的菜单的设置方法,所以今后会单独的介绍一些菜单项目的设置方法。
Ubermenu演示站点可以查看官方网站,也可以到它季商城进行查看,以后萨龙龙开发的企业站都会添加Ubermenu超级菜单。
[scbutton link="https://taji.me" target="blank" variation="red"]它季商城Ubermenu mega菜单演示效果[/scbutton][scbutton link="/" target="blank" variation="yellow"]4166am金沙信心之选Ubermenu mega菜单演示效果[/scbutton]
